1 万维网概述
- 万维网 WWW (World Wide Web)是一个大规模的、联机式的信息储藏所。
- 万维网用链接(超链接 hyperlink)的方法连接因特网上的一个站点。
- 万维网是分布式超媒体(hypermedia)系统,它是超文本(hypertext)系统的扩充。
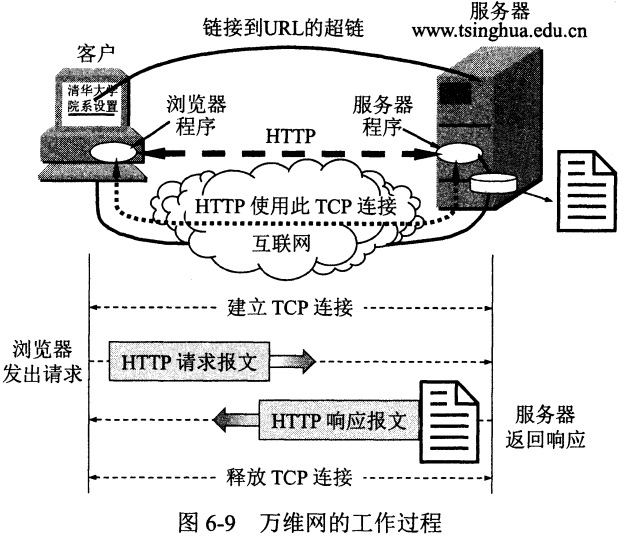
1.1 万维网的工作方式
- 万维网以客户服务器方式工作。
- 浏览器就是在用户计算机上的万维网客户程序。万维网文档所驻留的计算机则运行服务器程序,因此这个计算机也称为万维网服务器。
1.2 万维网必须解决的问题
- URL:标志万维网上的各种文档。
- HTTP:实现万维网上各种超链的链接。无状态,使用 TCP。
- HTML:使得万维网页面的设计者可以很方便地用一个超链从本页面的某处链接到因特网上的任何一个万维网页面,并且能够在自己的计算机屏幕上将这些页面显示出来。
- 搜索引擎:在万维网上方便地查找信息
2 统一资源定位符 URL
- URI:统一资源标识符(Uniform Resource Identifier)
- URL:统一资源定位符(Uniform Resource Locator)
- URL 是一种具体的 URI,它不仅唯一标识资源,而且还提供了定位该资源的信息。
- URL 的一般形式是:<协议>://<主机>:<端口>/<路径>
- URN:统一资源名称(Uniform Resource Name)
- URL:统一资源定位符(Uniform Resource Locator)
3 超文本传送协议 HTTP
- HTTP 是面向事务的客户服务器协议。
- HTTP 是无连接的:虽然使用了 TCP,但通信的双方在交换 HTTP 报文之前不需要先建立 HTTP 连接。
- HTTP 是无状态的:简化了服务器的设计,使服务器更容易支持大量并发的 HTTP 请求。
3.1 HTTP/1.x
- HTTP/1.O:1996年,[RFC 1945]
- HTTP/1.1:1999年,[RFC 7231]
1)HTTP/1.1 新特性
- 默认“长连接”
- 短连接:每次请求都要重新建立一次连接。
- 在 HTTP/1.0 中,默认使用的是短连接
- 如果需要使用长连接,则使用
Connection : Keep-Alive。
- 长连接:只需要建立一次 TCP 连接就能进行多次 HTTP 通信
- 如果要断开连接,需要由客户端或者服务器端提出断开,使用
Connection : close;
- 如果要断开连接,需要由客户端或者服务器端提出断开,使用
- HTTP 协议的长连接和短连接,实质上是 TCP 协议的长连接和短连接。
- 短连接:每次请求都要重新建立一次连接。
- 支持“流水线”
- HTTP/1.1 的持续连接有非流水线方式和流水线方式。
- 流水线方式:是客户在收到 HTTP 的响应报文之前就能接着发送新的请求报文。(TCP 连续 ARQ)
- 非流水线方式:是客户在收到前一个响应后才能发送下一个请求。(TCP 停止等待)
- 支持同时打开多个 TCP 连接
- 支持虚拟主机
- 新增状态码 100
- 在 HTTP/1.1 中新增了 24 个错误状态响应码
- 409(Conflict)表示请求的资源与资源的当前状态发生冲突;
- 410(Gone)表示服务器上的某个资源被永久性的删除。
- 在 HTTP/1.1 中新增了 24 个错误状态响应码
- 支持分块传输编码
- HTTP/1.0 中,存在一些浪费带宽的现象,例如客户端只是需要某个对象的一部分,而服务器却将整个对象送过来了,并且不支持断点续传功能
- HTTP/1.1 在请求头引入了 range 头域,它允许只请求资源的某个部分,即返回码是 206(Partial Content),这样就方便了开发者自由的选择以便于充分利用带宽和连接。
- 新增缓存处理指令 max-age
- 在 HTTP/1.0 中主要使用 header 里的 If-Modified-Since,Expires 来做为缓存判断的标准
- HTTP/1.1 则引入了更多的缓存控制策略例如 Entity tag,If-Unmodified-Since, If-Match, If-None-Match 等更多可供选择的缓存头来控制缓存策略。
2)HTTP/1.x 缺陷
HTTP/1.x 实现简单是以牺牲性能为代价的:
- 客户端需要使用多个连接才能实现并发和缩短延迟;
- 不会压缩请求和响应首部,从而导致不必要的网络流量;
- 不支持有效的资源优先级,致使底层 TCP 连接的利用率低下。
3.2 HTTP/2.0
HTTP/2:2015年,[RFC 7540]
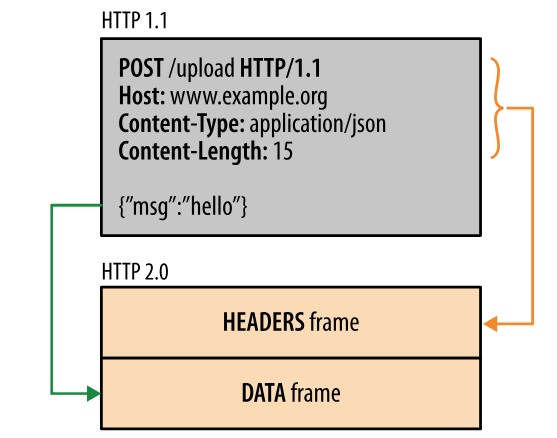
1)二进制分帧
HTTP/2.0 将 HTTP 1.x 的文本格式报文分成二进制格式的 HEADERS 帧和 DATA 帧。
- 帧(Frame):HTTP/2 数据通信的最小单位消息,来自不同数据流的帧可以交错发送,然后再根据每个帧头的数据流标识符重新组装。
- 流(Stream):存在于连接中的一个虚拟通道。流可以承载双向消息,每个流都有一个唯一标识符和可选的优先级信息。
- 消息(Message):指 HTTP/2 中逻辑上的 HTTP 消息。是与逻辑请求或响应对应的完整的一系列帧。

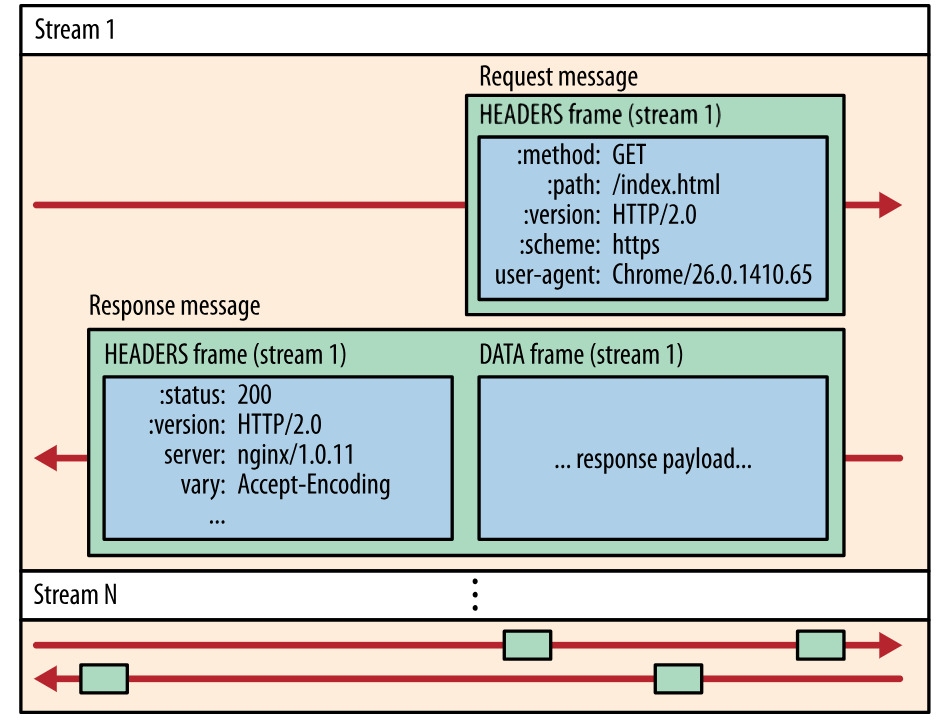
2)多路复用
多路复用,代替原来的序列和阻塞机制。
- HTTP/2 中,同域名下所有通信都在单个 TCP 连接上完成,该连接可以承载任意数量的双向数据流。
- 每个数据流都以消息的形式发送,而消息又由一个或多个帧组成。多个帧之间可以乱序发送,根据帧首部的流标识可以重新组装。

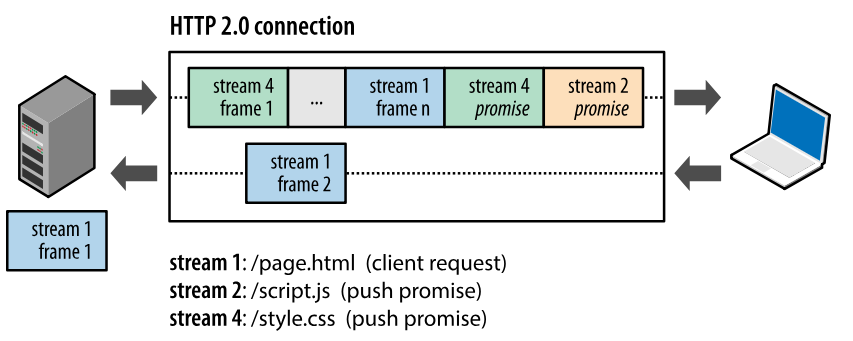
3)服务端推送
HTTP/2.0 在客户端请求一个资源时,会把相关的资源一起发送给客户端,客户端就不需要再次发起请求了。
例如服务端可以主动把JS和CSS文件推送给客户端,而不需要客户端解析HTML时再发送这些请求。

4)首部压缩
HTTP/1.1 的首部带有大量信息,而且每次都要重复发送。
HTTP/2.0 要求客户端和服务器同时维护和更新一个包含之前见过的首部字段表,从而避免了重复传输。
不仅如此,HTTP/2.0 也使用 Huffman 编码对首部字段进行压缩。

3.3 通信数据转发
1)代理服务器
代理服务器接受客户端的请求,并且转发给其它服务器。
代理服务器把最近的一些请求和响应暂存在本地磁盘中。当新请求到达时,若代理服务器发现这个请求与暂时存放的请求相同,就返回暂存的响应,而不需要按 URL 的地址再次去互联网访问该资源。
使用代理服务器,将大部分通信量局限局域网内部,减少了通信量,因而减小了时延。
使用代理的主要目的是:
- 缓存
- 负载均衡
- 网络访问控制
- 访问日志记录
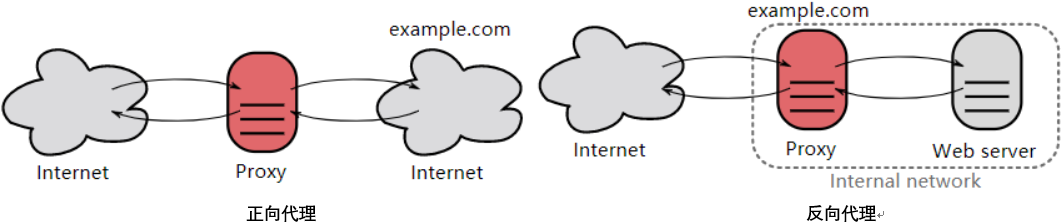
代理服务器分为正向代理和反向代理两种:
- 用户察觉得到正向代理的存在。
- 而反向代理一般位于内部网络中,用户察觉不到。

2)网关
与代理服务器不同的是,网关服务器会将 HTTP 转化为其它协议进行通信,从而请求其它非 HTTP 服务器的服务。
3)隧道
使用 SSL 等加密手段,在客户端和服务器之间建立一条安全的通信线路。
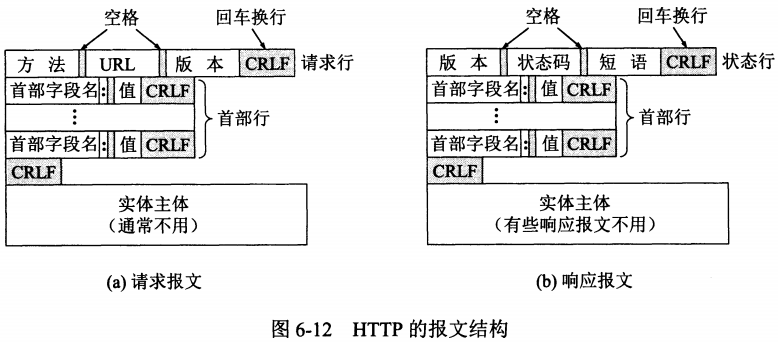
3.3 HTTP/1.X 的报文结构
1)两类报文
- 请求报文:从客户向服务器发送请求报文
- 响应报文:从服务器到客户的回答

2)HTTP 方法
请求报文第一行为请求行,包含了方法字段。
| 方法 | 意义 |
|---|---|
| OPTION | 查询指定的 URL 能够支持的方法 |
| GET | 请求读取由 URL 所标志的信息 |
| HEAD | 请求读取由 URL 所标志的信息的首部 |
| POST | 给服务器添加信息,传输实体主体 |
| PUT | 上传文件,完全替代原始资源,不带验证机制,存在安全性问题 |
| PATCH | 对资源进行部分修改 |
| DELETE | 删除文件,不带验证机制 |
| TRACE | 追踪路径,容易受到 XST 攻击 |
| CONNECT | 用于代理服务器,要求在与代理服务器通信时建立隧道 |
3)HTTP 状态码
响应报文第一行为状态行,包含了状态码以及原因短语,用来告知客户端请求的结果。
| 状态码 | 类别 | 含义 |
|---|---|---|
| 1XX | 信息通知 | 接收的请求正在处理 |
| 2XX | 成功 | 请求正常处理完毕 |
| 3XX | 重定向 | 需要进行附加操作以完成请求 |
| 4XX | 客户端错误 | 服务器无法处理请求 |
| 5XX | 服务器错误 | 服务器处理请求出错 |
- 1XX 信息通知
- 100 Continue :表明到目前为止都很正常,客户端可以继续发送请求或者忽略这个响应。
- 2XX 成功
- 200 OK
- 204 No Content :请求已经成功处理,但是返回的响应报文不包含实体的主体部分。
- 206 Partial Content :表示客户端进行了范围请求,响应报文包含由 Content-Range 指定范围的实体内容。
- 3XX 重定向
- 301 Moved Permanently :永久性重定向
- 302 Found :临时性重定向
- 303 See Other :和 302 有着相同的功能,但是 303 明确要求客户端应该采用 GET 方法获取资源。
- 注:虽然 HTTP 协议规定 301、302 状态下重定向时不允许把 POST 方法改成 GET 方法,但是大多数浏览器都会在 301、302 和 303 状态下的重定向把 POST 方法改成 GET 方法。
- 304 Not Modified :如果请求报文首部包含一些条件,例如:If-Match,If-Modified-Since,If-None-Match,If-Range,If-Unmodified-Since,如果不满足条件,则服务器会返回 304 状态码。
- 307 Temporary Redirect :临时重定向,与 302 的含义类似,但是 307 要求浏览器不会把重定向请求的 POST 方法改成 GET 方法。
- 4XX 客户端错误
- 400 Bad Request :请求报文中存在语法错误。
- 401 Unauthorized :该状态码表示发送的请求需要有认证信息。如果之前已进行过一次请求,则表示用户认证失败。
- 403 Forbidden :请求被拒绝。
- 404 Not Found
- 5XX 服务器错误
- 500 Internal Server Error :服务器正在执行请求时发生错误。
- 502 Bad Gateway :在服务器以代理服务器或网关的形式工作时,收到从上游服务器到达的执行请求的非法响应
- 503 Service Unavailable :服务器暂时处于超负载或正在进行停机维护,现在无法处理请求。
4)HTTP 首部
有 4 种类型的首部字段:通用首部字段、请求首部字段、响应首部字段和实体首部字段。
- 通用首部字段
| 首部字段名 | 说明 |
|---|---|
| Cache-Control | 控制缓存的行为 |
| Connection | 控制不再转发给代理的首部字段、管理持久连接 |
| Date | 创建报文的日期时间 |
| Pragma | 报文指令 |
| Trailer | 报文末端的首部一览 |
| Transfer-Encoding | 指定报文主体的传输编码方式 |
| Upgrade | 升级为其他协议 |
| Via | 代理服务器的相关信息 |
| Warning | 错误通知 |
- 请求首部字段
| 首部字段名 | 说明 |
|---|---|
| Accept | 用户代理可处理的媒体类型 |
| Accept-Charset | 优先的字符集 |
| Accept-Encoding | 优先的内容编码 |
| Accept-Language | 优先的语言(自然语言) |
| Authorization | Web 认证信息 |
| Expect | 期待服务器的特定行为 |
| From | 用户的电子邮箱地址 |
| Host | 请求资源所在服务器 |
| If-Match | 比较实体标记(ETag) |
| If-Modified-Since | 比较资源的更新时间 |
| If-None-Match | 比较实体标记(与 If-Match 相反) |
| If-Range | 资源未更新时发送实体 Byte 的范围请求 |
| If-Unmodified-Since | 比较资源的更新时间(与 If-Modified-Since 相反) |
| Max-Forwards | 最大传输逐跳数 |
| Proxy-Authorization | 代理服务器要求客户端的认证信息 |
| Range | 实体的字节范围请求 |
| Referer | 对请求中 URI 的原始获取方 |
| TE | 传输编码的优先级 |
| User-Agent | HTTP 客户端程序的信息 |
- 响应首部字段
| 首部字段名 | 说明 |
|---|---|
| Accept-Ranges | 是否接受字节范围请求 |
| Age | 推算资源创建经过时间 |
| ETag | 资源的匹配信息 |
| Location | 令客户端重定向至指定 URI |
| Proxy-Authenticate | 代理服务器对客户端的认证信息 |
| Retry-After | 对再次发起请求的时机要求 |
| Server | HTTP 服务器的安装信息 |
| Vary | 代理服务器缓存的管理信息 |
| WWW-Authenticate | 服务器对客户端的认证信息 |
- 实体首部字段
| 首部字段名 | 说明 |
|---|---|
| Allow | 资源可支持的 HTTP 方法 |
| Content-Encoding | 实体主体适用的编码方式 |
| Content-Language | 实体主体的自然语言 |
| Content-Length | 实体主体的大小 |
| Content-Location | 替代对应资源的 URI |
| Content-MD5 | 实体主体的报文摘要 |
| Content-Range | 实体主体的位置范围 |
| Content-Type | 实体主体的媒体类型 |
| Expires | 实体主体过期的日期时间 |
| Last-Modified | 资源的最后修改日期时间 |
3.4 在服务器上存放用户的信息
1)Cookie
HTTP/1.1 引入 Cookie 来保存状态信息。
Cookie 是服务器发送到用户浏览器并保存在本地的一小块数据,曾一度用于客户端数据的存储,但现在随着现代浏览器开始支持各种各样的存储方式(本地存储和会话存储或 IndexedDB),Cookie 渐渐被淘汰。
- 用途
- 会话状态管理(如用户登录状态、购物车、游戏分数或其它需要记录的信息)
- 个性化设置(如用户自定义设置、主题等)
- 浏览器行为跟踪(如跟踪分析用户行为等)
- 创建过程
- 服务器发送的响应报文包含 Set-Cookie 首部字段
- 客户端发送的请求报文 Cookie 请求首部字段。
- 分类
- 会话期 Cookie:浏览器关闭之后它会被自动删除,也就是说它仅在会话期内有效。
- 持久性 Cookie:指定过期时间(Expires)或有效期(max-age)之后就成为了持久性的 Cookie。
- 作用域
- Domain 标识:指定了哪些主机可以接受 Cookie。
- 如果不指定,默认为当前文档的主机(不包含子域名)。
- 如果指定了 Domain,则一般包含子域名。
- Path 标识:指定了主机下的哪些路径可以接受 Cookie(该 URL 路径必须存在于请求 URL 中)。
- 以字符 %x2F (“/”) 作为路径分隔符,子路径也会被匹配。
- Domain 标识:指定了哪些主机可以接受 Cookie。
- HttpOnly
- 标记为 HttpOnly 的 Cookie 不能被 JavaScript 脚本调用。
- 跨站脚本攻击 (XSS) 常常使用 JavaScript 的
document.cookieAPI 窃取用户的 Cookie 信息,因此使用 HttpOnly 标记可以在一定程度上避免 XSS 攻击。
- Secure
- 标记为 Secure 的 Cookie 只能通过被 HTTPS 协议加密过的请求发送给服务端。
- 但即便设置了 Secure 标记,敏感信息也不应该通过 Cookie 传输,因为 Cookie 有其固有的不安全性,Secure 标记也无法提供确实的安全保障。
2)Session
除了可以将用户信息通过 Cookie 存储在用户浏览器中,也可以利用 Session 存储在服务器端,存储在服务器端的信息更加安全。
Session 可以存储在服务器上的文件、数据库或者内存中。也可以将 Session 存储在 Redis 这种内存型数据库中,效率会更高。
使用 Session 维护用户登录状态的过程如下:
- 用户进行登录时,用户提交包含用户名和密码的表单,放入 HTTP 请求报文中;
- 服务器验证该用户名和密码,如果正确则把用户信息存储到 Redis 中,它在 Redis 中的 Key 称为 Session ID;
- 服务器返回的响应报文的 Set-Cookie 首部字段包含了这个 Session ID,客户端收到响应报文之后将该 Cookie 值存入浏览器中;
- 客户端之后对同一个服务器进行请求时会包含该 Cookie 值,服务器收到之后提取出 Session ID,从 Redis 中取出用户信息,继续之前的业务操作。
应该注意 Session ID 的安全性问题,不能让它被恶意攻击者轻易获取,那么就不能产生一个容易被猜到的 Session ID 值。此外,还需要经常重新生成 Session ID。在对安全性要求极高的场景下,例如转账等操作,除了使用 Session 管理用户状态之外,还需要对用户进行重新验证,比如重新输入密码,或者使用短信验证码等方式。
3)浏览器禁用 Cookie
此时无法使用 Cookie 来保存用户信息,只能使用 Session。除此之外,不能再将 Session ID 存放到 Cookie 中,而是使用 URL 重写技术,将 Session ID 作为 URL 的参数进行传递。
4)Cookie 与 Session 选择
- Cookie 只能存储 ASCII 码字符串,而 Session 则可以存储任何类型的数据,因此在考虑数据复杂性时首选 Session;
- Cookie 存储在浏览器中,容易被恶意查看。如果非要将一些隐私数据存在 Cookie 中,可以将 Cookie 值进行加密,然后在服务器进行解密;
- 对于大型网站,如果用户所有的信息都存储在 Session 中,那么开销是非常大的,因此不建议将所有的用户信息都存储到 Session 中。
3.5 缓存
1)优点
- 缓解服务器压力;
- 降低客户端获取资源的延迟:缓存通常位于内存中,读取缓存的速度更快。并且缓存服务器在地理位置上也有可能比源服务器来得近,例如浏览器缓存。
2)实现方法
- (共享)代理服务器缓存
- (私有)浏览器缓存。
3)Cache-Control
HTTP/1.1 通过 Cache-Control 首部字段来控制缓存。
- 禁止进行缓存
- no-store 指令规定不能对请求或响应的任何一部分进行缓存。
- 强制确认缓存
- no-cache 指令规定缓存服务器需要先向源服务器验证缓存资源的有效性,只有当缓存资源有效时才能使用该缓存对客户端的请求进行响应。
- 私有缓存和公共缓存
- private 指令规定了将资源作为私有缓存,只能被单独用户使用,一般存储在用户浏览器中。
- public 指令规定了将资源作为公共缓存,可以被多个用户使用,一般存储在代理服务器中。
- 缓存过期机制
- max-age 指令出现在请求报文,并且缓存资源的缓存时间小于该指令指定的时间,那么就能接受该缓存。
- max-age 指令出现在响应报文,表示缓存资源在缓存服务器中保存的时间。
- Expires 首部字段也可以用于告知缓存服务器该资源什么时候会过期。
- 在 HTTP/1.1 中,会优先处理 max-age 指令;
- 在 HTTP/1.0 中,max-age 指令会被忽略掉。
4)缓存验证
- ETag
- ETag 是资源的唯一标识。URL 不能唯一表示资源,例如
http://www.google.com/有中文和英文两个资源,只有 ETag 才能对这两个资源进行唯一标识。
- ETag 是资源的唯一标识。URL 不能唯一表示资源,例如
- If-None-Match
- 可以将缓存资源的 ETag 值放入 If-None-Match 首部,服务器收到该请求后,判断缓存资源的 ETag 值和资源的最新 ETag 值是否一致,如果一致则表示缓存资源有效,返回 304 Not Modified。
- Last-Modified
- Last-Modified 首部字段也可以用于缓存验证,它包含在源服务器发送的响应报文中,指示源服务器对资源的最后修改时间。
- 它是一种弱校验器,因为只能精确到一秒,所以它通常作为 ETag 的备用方案。
- If-Modified-Since
- 如果响应首部字段里含有 Last-Modified,客户端可以在后续的请求中带上 If-Modified-Since 来验证缓存。
- 服务器只在所请求的资源在给定的日期时间之后对内容进行过修改的情况下才会将资源返回,状态码为 200 OK。如果请求的资源从那时起未经修改,那么返回一个不带有实体主体的 304 Not Modified 响应报文。
5)内容协商(带 Vary 头的响应)
在使用内容协商的情况下,只有当缓存服务器中的缓存满足内容协商条件时,才能使用该缓存,否则应该向源服务器请求该资源。
Vary 响应头决定了对于后续的请求头,如何判断是请求一个新的资源还是使用缓存的文件。
- 服务端驱动型
- 客户端设置特定的 HTTP 首部字段,例如 Accept、Accept-Charset、Accept-Encoding、Accept-Language,服务器根据这些字段返回特定的资源。
- 它存在以下问题:
- 服务器很难知道客户端浏览器的全部信息;
- 客户端提供的信息相当冗长(HTTP/2 协议的首部压缩机制缓解了这个问题),并且存在隐私风险(HTTP 指纹识别技术);
- 给定的资源需要返回不同的展现形式,共享缓存的效率会降低,而服务器端的实现会越来越复杂。
- 代理驱动型
- 服务器返回 300 Multiple Choices 或者 406 Not Acceptable,客户端从中选出最合适的那个资源。
3.6 范围请求
如果网络出现中断,服务器只发送了一部分数据,范围请求可以使得客户端只请求服务器未发送的那部分数据,从而避免服务器重新发送所有数据。
- Range
- 在请求报文中添加 Range 首部字段指定请求的范围。
- Accept-Ranges
- 响应首部字段 Accept-Ranges 用于告知客户端是否能处理范围请求,可以处理使用 bytes,否则使用 none。
- 响应状态码
- 在请求成功的情况下,服务器会返回 206 Partial Content 状态码。
- 在请求的范围越界的情况下,服务器会返回 416 Requested Range Not Satisfiable 状态码。
- 在不支持范围请求的情况下,服务器会返回 200 OK 状态码。
3.7 分块传输编码
Chunked Transfer Encoding,可以把数据分割成多块,让浏览器逐步显示页面。
一份报文主体内可含有多种类型的实体同时发送,每个部分之间用 boundary 字段定义的分隔符进行分隔,每个部分都可以有首部字段。
例如,上传多个表单时可以使用如下方式:
Content-Type: multipart/form-data; boundary=AaB03x
--AaB03x
Content-Disposition: form-data; name="submit-name"
Larry
--AaB03x
Content-Disposition: form-data; name="files"; filename="file1.txt"
Content-Type: text/plain
... contents of file1.txt ...
--AaB03x--
3.8 Web 页面请求过程

- DNS 解析
- TCP 连接
- 发送 HTTP 请求
- 服务器处理请求并返回 HTTP 报文
- 浏览器解析渲染页面
- 连接结束
4 万维网的文档
4.1 静态文档
- HTML:超文本标记语言(HyperText Markup Language)
- HTML 并不是应用层的协议,只是一种制作万维网页面的标准语言。
- XML:可扩展标记语言(Extensible Markup Language)
- XML 和 HTML 很相似,但 XML 的设计宗旨是传输数据,而不是显示数据。
- XHTML:可扩展超文本标记语言(Extensible HTML)
- XHTML 是更严格的 HTML 版本,与 HTML 4.01 几乎相同。
- 是作为一种 XML 应用被重新定义的 HTML,并将逐渐取代HTML。
- CSS:层叠样式表(Cascading Style Sheets)
- 是一种样式表语言,用于为 HTML 文档定义布局。
- HTML 用于结构化内容,而 CSS 则用于格式化结构化的内容。
4.2 动态文档
- 静态文档:是指该文档创作完毕后就存放在万维网服务器中,在被用户浏览的过程中,内容不会改变。
- 动态文档:是指文档的内容是在浏览器访问万维网服务器时才由应用程序动态创建。
- 差别:动态文档和静态文档之间的主要差别体现在服务器一端。这主要是文档内容的生成方法不同。而从浏览器的角度看,这两种文档并没有区别。
4.3 活动文档
动态文档一旦建立,它所包含的信息内容也就固定下来而无法及时刷新屏幕,不能满足发展的需要。
有两种技术可用于浏览器屏幕显示的连续更新。
1)服务器推送
服务器推送(server push)是将所有的工作都交给服务器。
服务器不断地运行与动态文档相关联的应用程序,定期更新信息,并发送更新过的文档。
有很大的缺点:
- 为了满足很多客户的请求,服务器就要运行很多服务器推送程序。这将造成过多的服务器开销。
- 服务器为每一个客户维持一个不释放的 TCP 连接。随着 TCP 连接的数目增加,每一个连接所能分配到的网络带宽就下降,这就导致网络传输时延的增大。
2)活动文档
活动文档(active document)是把所有的工作都转移给浏览器端。
每当浏览器请求一个活动文档时,服务器就返回一段活动文档程序副本,使该程序副本在浏览器端运行。这时,活动文档程序可与用户直接交互,并可连续地改变屏幕的显示。只要用户运行活动文档程序,活动文档的内容就可以连续地改变。由于活动文档技术不需要服务器的连续更新传送,对网络带宽的要求也不会太高。
从传送的角度看,浏览器和服务器都把活动文档看成是静态文档。在服务器上的活动文档的内容是不变的,这点和动态文档是不同的。浏览器可在本地缓存一份活动文档的副本。活动文档还可处理成压缩形式,以便于存储和传送。另一点要注意的是,活动文档本身并不包括其运行所需的全部软件,大部分的支持软件是事先存放在浏览器中的。
- Java applet
Java 语言是一项用于创建和运行活动文档的技术。在 Java 技术中使用了一个新的名词“小应用程序"(applet)来描述活动文档程序。
当用户从万维网服务器下载一个嵌入了 Java 小应用程序的 HTML 文档后,用户可在浏览器的显示屏幕上点击某个图像,然后就可看到动画的效果:或是在某个下拉式菜单中点击某个项目,即可看到根据用户键入的数据所得到的计算结果。实际上,Java技术是活动文档技术的一部分。
5 万维网的信息检索系统
- 全文检索搜索
- 全文检索搜索引擎是一种纯技术型的检索工具。它的工作原理是通过搜索软件到因特网上的各网站收集信息,找到一个网站后可以从这个网站再链接到另一个网站。然后按照一定的规则建立一个很大的在线数据库供用户查询。
- 分类目录搜索
- 分类目录搜索引擎并不采集网站的任何信息,而是利用各网站向搜索引擎提交的网站信息时填写的关键词和网站描述等信息,经过人工审核编辑后,如果认为符合网站登录的条件,则输入到分类目录的数据库中,供网上用户查询。